Google一年一度的I / O大会对于开发人员来说一直是野外活动,但I / O 2014带来了也许是移动设计历史上最突破性的启示之一。当Google的设计副总裁Matias Duarte登上舞台时,他身后的屏幕起伏不定,显示出Google进军统一的跨平台视觉语言“ Material Design”的美感。

I / O诞生后的最初几天,开发人员,设计人员和用户都在疯狂地尝试获取纸张和墨水,修改设计,代码甚至主屏幕,以反映Google引入的新范例。但是随着时间的流逝,应用程序应该完成了向Material Design的过渡,很显然,指南的许多部分都在翻译中丢失了。
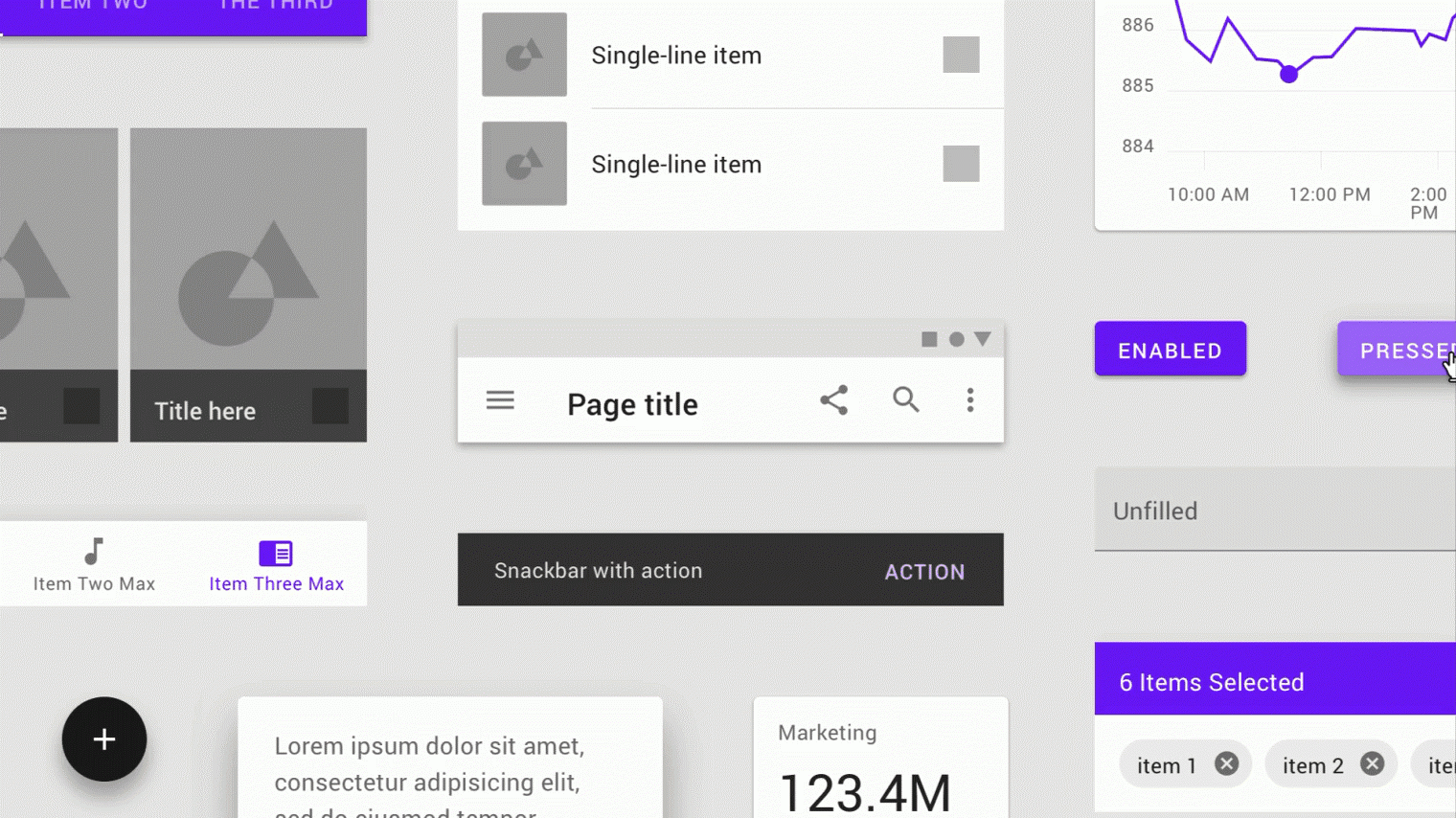
浮动动作按钮
浮动动作按钮模式绝对是Material Design视觉语言中最具标志性的组成部分,它的易用性和原型性质使其在用户和开发人员中迅速流行。las,开发人员继续错误地陈述了FAB的重要性,公然无视了它对主要动作的象征性表示,接着将Material Design与FAB相关联,并错误地将其用于次要和其他次要的动作。Marissa Mayer 在她的书中的“应用程序设计的3条规则”主题下,正确地解释了FAB的本质,并指出“每个产品都应按照98%的时间使用方式进行设计。”
功能>美学
直到前一阵子,度量好设计时如何好一个应用程序是完全基于看着,而不是目前的趋势测量好它是如何设计的感觉- 在过去的几年中,浮动用户体验的重要性并确立了其作为用户界面设计超集的地位。但是,许多开发人员未能意识到将UI优先于UX的含义,因此继续实施一些模式,例如将导航抽屉仅放置在工具栏下方,以使汉堡包箭头动画,从而使层次结构和应用程序的体验混乱。各地的设计师都在为变革而战中逐渐取得进展,尽管过渡是一个缓慢的过程,但却是一个稳定的过程,并且日新月异地朝着高质量应用程序生态系统的方向迈出了一步。
启动画面
在对Material Design规范进行最新更新之前,Google强烈主张在启动应用程序时不要使用启动屏幕。但是,随着设计语言的成熟并考虑到某些用户面临的硬件和网络限制,设计团队扩大了指导原则,以允许使用初始屏幕(或 启动屏幕)以及一组可接受的用例。尽管该规范要求开发人员仅在约束条件阻止立即呈现内容时才使用它,但仍有大量开发人员仅出于品牌塑造目的而使用启动屏幕,这一决定完全不利于总体用户体验,迫使用户不必要地等待才能访问应用程序的内容。
网格和关键线
通过将应用程序设计人员的注意力集中在结构和平衡上,Material Design引入了8dp基准网格和某些关键线的概念,这些概念相结合为Material应用程序提供了一定的基础结构和平衡。一种这样的情况是在72dp键线上对齐列表项标签,该标签项与工具栏标题对齐,从而在两者之间形成了关联的视觉关系。不幸的是,许多开发人员忽略了基线网格和关键线的重要性,使应用程序的布局失去了平衡,并且在不知不觉中放弃了用户界面的结构完整性。
导航抽屉
尽管在设计初期,由于缺乏可见性而被设计专家回避,但导航抽屉和汉堡包按钮的样式近年来已迅速普及。随着诸如iOS和Android之类的广泛平台为之努力,用户逐渐但稳步地熟悉了这种模式,但是当一切都超过一定程度的流行时,开发人员和设计师便开始滥用导航抽屉。根据层次结构,导航可以采用多种形式,并且“材料”规范中有专门 用于确定哪种导航形式适合您的应用程序的部分。
导航栏
即使Material Design进入了设计者社区,也为API 21版本准备了许多API,其中包括导航和状态栏API。虽然状态栏的颜色被认为是适当的,但各地的设计师也对导航栏的色彩采取了严格的立场,因为这会扰乱屏幕的视觉平衡并“装箱”应用程序,使设计和应用程序的外观令人窒息内容。














